便利なのに無料で使えるメールフォーム『EASY MAIL』が話題!

今回ご紹介するのは、WEBサイトやブログに設置するだけで使える
”完全フリー”のメールフォーム『EASY MAIL』になります!
EASY MAILの魅力と、その使い方について、設置の仕方から紹介していこうと思います!
目次
EasyMailの概要
EasyMailはMITライセンスの下、改善・再配布・商用利用・有料販売にいたるまで
自由に使うことが出来るメールフォームです。
MITライセンスとは?
以下に定める条件に従い、本ソフトウェアおよび関連文書のファイル(以下「ソフトウェア」)の複製を取得するすべての人に対し、ソフトウェアを無制限に扱うことを無償で許可します。
これには、ソフトウェアの複製を使用、複写、変更、結合、掲載、頒布、サブライセンス、および/または販売する権利、およびソフトウェアを提供する相手に同じことを許可する権利も無制限に含まれます。
上記の著作権表示および本許諾表示を、ソフトウェアのすべての複製または重要な部分に記載するものとします。
※出典および詳細について
こちらのサイトから無料でダウンロードができます!
既存のサイトデザインに合わせた『お問い合わせフォーム』を手軽に作ることが可能!
デザインがない場合でも、テーマも用意されているので問題ありません!
テーマサンプル
gray

one_column

two_column01

two_column02

EasyMailの出来る10のこと
その1/レスポンシブ対応
PCやスマホ、タブレットなど、各デバイスに合わせたメールフォームが作れます!
その2/自動返信機能
ユーザーへの自動返信のほか、BCCで複数に送信する事も可能!
その3/添付ファイル送信可能
様々な拡張子の添付ファイルをアップロードが可能!
ポイント
ファイル形式は、2MB以下の『png』『jpg』『jpeg』のみとなってます。
その4/細かいデザイン編集が可能
htmlやcssが使えるため、サイトに合わせたこだわりのデザインを実現可能!
その5/CSVでダウンロードが可能
送信用データをCSV形式でダウンロードできるため、
顧客管理等に活用することが出来ます!
その6/入力制限可能
フォームを設置する際に、必須項目や半角英数字のみなどの
文字制限を設けることが可能です!
その7/日本語・英語・中国語の三ヶ国語に対応
日本語だけでなく、英語と中国語にも対応!
三ヶ国語の中から選択形式で設定でき、入力制限メッセージおよび、
エラーメッセージなどが設定した言語に切り替わります。
その8/フォームの数は無制限!
登録するフォームの数に制限はなし!
複数のフォームを登録・設置できます!
また、それらの複数のフォームを1つの管理画面から操作できるので、
使い勝手がいいです。
その9/MITライセンス
前述しましたが、MITライセンスの下、
改変・再配布・商用利用・有料販売も自由に行うことができます!
※出典および詳細について
https://licenses.opensource.jp/MIT/MIT.html
その10/PHP+MySqlで開発
EasyMailはPHPとMySqlで開発されており、フレームワークはLalavelになります。
■動作環境について
PHP7.3(※5系は不可)
MySQL5.7.7で動作検証済(※MySQL5.6でも動きました(非公式))
ポイント
これだけの機能がついていながら、無料で使えるのは、かなりポイントが高いですね!
中でも言語設定や、添付ファイル機能など、他にはない機能が魅力的ですね!
EasyMailの設置の仕方
実際に設置・使用できるところまでの手順を、順番に説明していきます。
1./ファイルをダウンロードする
こちらのサイトのトップページに『Download』ボタンがあるので、そちらをクリックし、ダウンロードページに移動します。

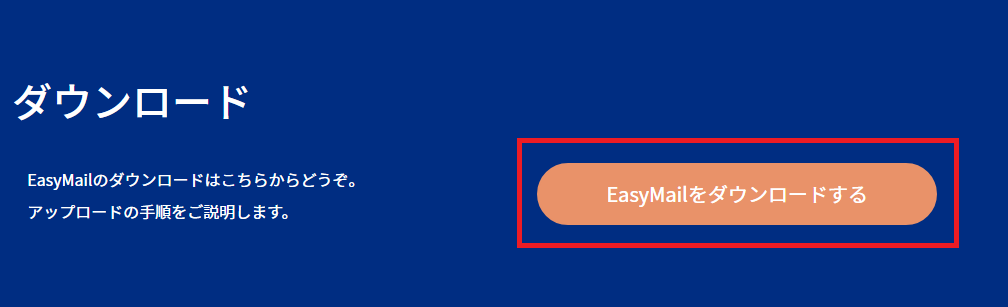
ダウンロードページにある『EasyMailをダウンロードする』というボタンがあるので、
そちらをクリックすると、『EasyMail_2.00.056.zip』のダウンロードが始まります。
※ファイル名はその時々で変わる場合があります。

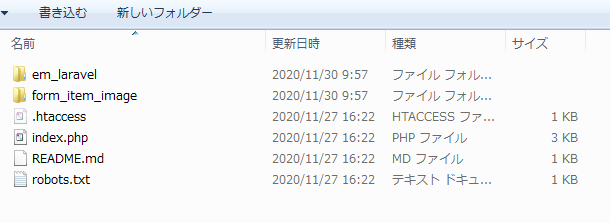
ダウンロードしたzipファイルを解凍すると、中身はこのような構成になっています。
2./EasyMail用のデータベースを作成
各種使っているサーバーに合わせてデータベースのページに移動してください。
自分はロリポップを使っているので、そちらに合わせた説明になります。
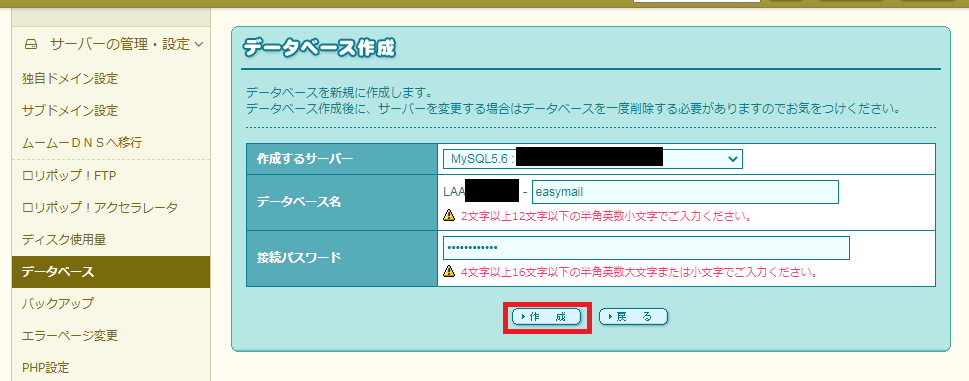
ロリポップの『データベース』の項目をクリックすると、
先頭部分に『作成』というボタンがあるので、それをクリックします。

このような感じで、作成するサーバーと、データベース名、接続パスワードを設定し、
作成ボタンをクリックすれば、データベース作りは終了です。
※上記例ではMySQLのバージョンが5.6ですが動作検証がされているのはMySQL5.7.7です。
3./サーバー上にEasyMailを設置

FFFTPなどを使い、サーバーにアクセスし、任意の場所にアップロードします。
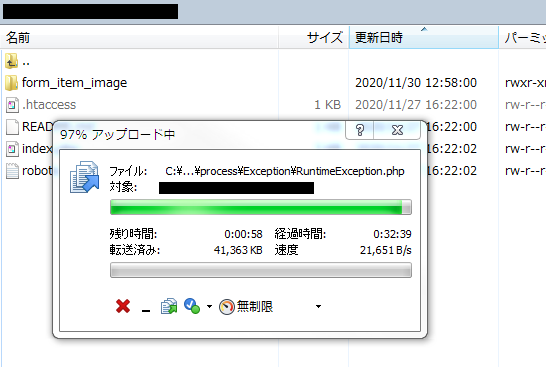
ファイル自体はそれ程重くはないのですが、ファイル数が8000近くもあるため、
全部アップロードするのには、かなりの時間が必要なようです。
これは正直、想定外でした。
今後、もっとコンパクトになるようであれば、コンパクトにして欲しいですね。
案の定、FFFTPでは全てアップロードする前に接続が切れてしまいました。(ムムム

代わりにWinSCPというFTPソフトを使い、何とかアップできましたが、
終わるまでに30分以上かかったので、この辺の軽量化は課題かもしれませんね。
(※アップロードまでの所要時間は環境によっても違うと思います)
4./設定
必要ファイルをアップロードしましたら、設置したディレクトリにアクセスしましょう。
ルートディレクトリーの場合は、
https://○○.com/
もし、ルートディレクトリーの下にcontactというディレクトリーを作成した場合は
https://○○.com/contact/
にアクセスしてみてください。
設定画面が出るはずです。
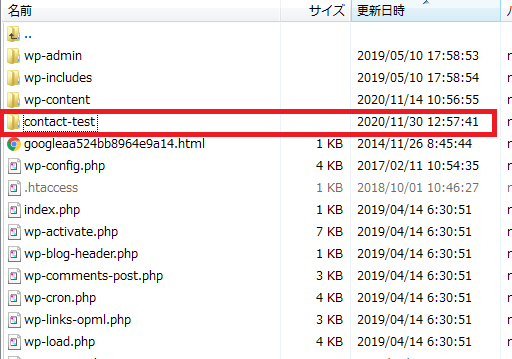
ちなみに自分は
こちらのサイトにEasyMail用のサブディレクトリ『contact-test』を作ったので、
アクセスする際は
https://www.piconyan.net/contact-test/
でした。
それから、すでにwordpressを導入しているサイトでも、問題なく設置はできます。

上記のように、直下にサブディレクトリを作り、そこに必要ファイルを入れてあります。
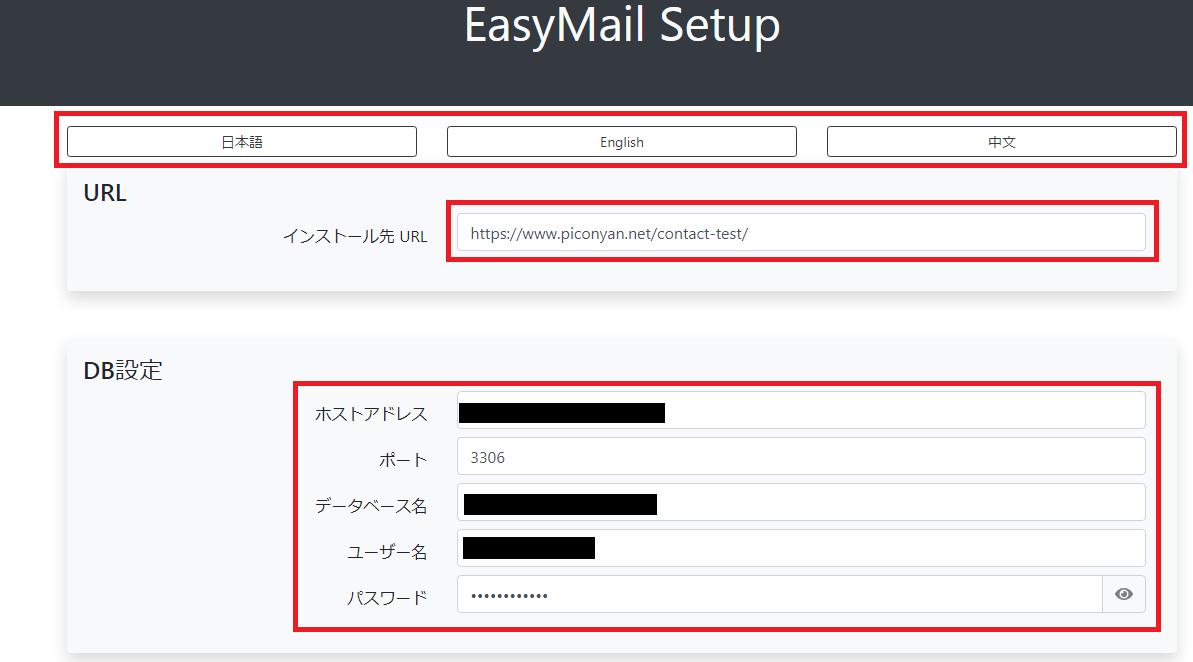
ステップ1./言語設定

さて、話を戻して、アクセスした先の設定画面です。
一番上に、言語設定があるので、最初に該当する言語を選択しましょう。
全部入力した後に言語を設定すると、今まで入力したものが全部消えてしまうので、
まず最初に該当の言語のボタンをクリックしてください。
(※これは設置するメールフォームの言語を設定するのではなく、
今見ている設定ページの言語設定です。
デフォルトでは日本語になっていると思うので、何も触らなくてOKです)
ステップ2./インストール先のURLの設定
続いて、インストール先のURLを入力しましょう。
自分はルートディレクトリーに『contact-test』というサブディレクトリを作り、
そこに必要ファイルを入れたので、URLは
https://www.piconyan.net/contact-test/
にします。
ステップ3./データベース設定
次に、DB設定ですが、こちらはEasyMail用のデータベースを作る際に、
ホストアドレス・データベース名・ユーザー名・パスワードを決めたはずなので、
それを入力しましょう。

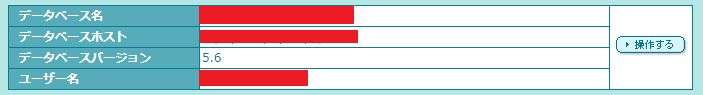
おそらくレンタルサーバーを使っている場合は、わかり易く各項目の値が管理画面に出ると思います。
ステップ4./管理画面情報登録

管理画面に入るためのログインメールアドレスと、ログインパスワードを決めましょう。
ログインパスワードは、半角英数を織り交ぜた8文字以上、32文字以下の文字列にしないと駄目なようです。
ステップ5./管理画面言語選択
言語は日本語・English・中文から選択可能です。
日本語であればデフォルトのままで大丈夫です。
ステップ6./タイムゾーン選択
タイムゾーンをUTC・Asia/Tokyo・Europe/Amsterdaから選択してください。
日本であればAsia/Tokyoを選択すればOK!

すべて入力を終え、完了ボタンを押せば、登録完了画面が出てきます。
続いて管理画面にログインしてみましょう!
EasyMailの使い方
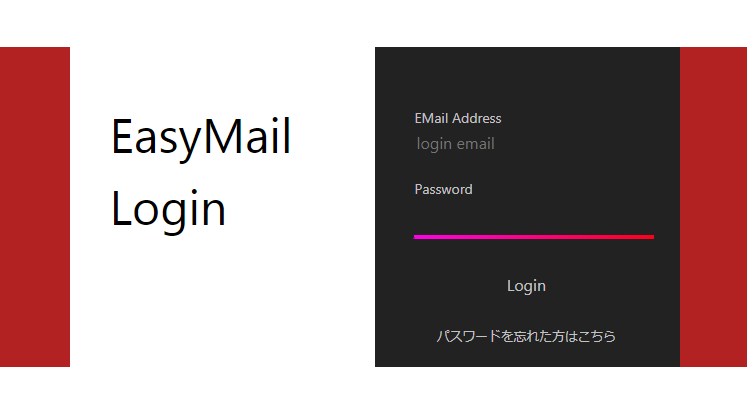
ステップ1./ログイン画面

管理者ログイン画面に入ると、スタイリッシュな入力ページが現れるので、
先ほど登録したメールアドレスとパスワードを入力し『Login』ボタンを押しましょう。
現段階ではないと思いますが、もしパスワードを忘れた場合は、
下にある『パスワードを忘れた方はこちら』から対応すれば大丈夫だと思います。
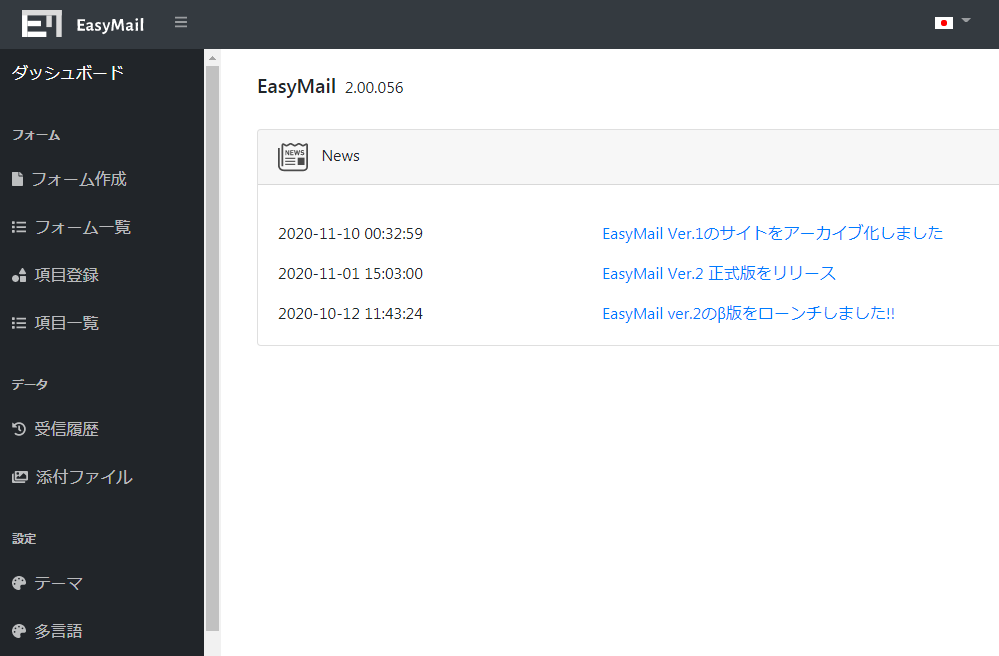
ステップ2./ダッシュボード

ログインが上手くいけば、ダッシュボードページに移行します。
トップにはEasyMailのバージョンや、更新情報一覧が掲載されているほか、
サイドメニューには各種設定項目があります。
まずは実際にフォームを作り、送信テスト等を行ってみましょう!
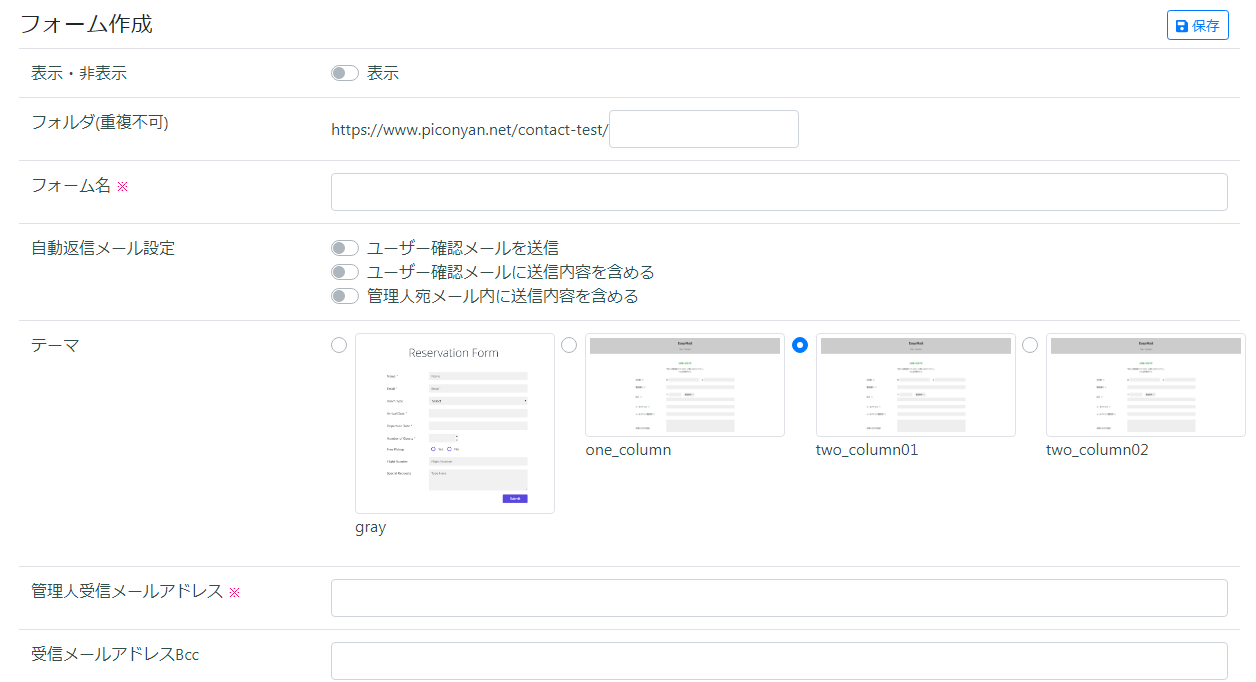
ステップ3./フォーム作成

■表示・非表示
これは、フォーム自体の表示・非表示なのかな?
テストで作りはするけど、まだ見せたくない場合とかは非表示にすれば設置ページには表示されないのかな?
■フォルダ(重複不可)
この項目はログとか添付ファイルの類をアップロードするフォルダの事なのかな?
少し説明不足な気もしますね。
ポイント
■フォーム名
これは必須項目で、フォームの名前になりますね。
『お問い合わせ』とか『CONTACT』でいいかもですね。
■自動返信メール設定
・ユーザー確認メールを送信
・ユーザー確認メールに送信内容を含める
・管理人宛メール内に送信内容を含める
これは好みで設定すればいいと思います。
ユーザーが問い合わせをした際に、自身の入力したものを自身にも自動返信してくれる方がありがたいと思うのであれば、上二つをONにすればいいと思います。
一番最後に関してはよくわからないのですが、誰かが問い合わせした場合、
メール内の送信内容って普通に含まれるのではないのですかね??
『問い合わせが1件ありました』だけを自動送信するのか、
内容も含めるのか、そういう意味合いなのでしょうか?
■テーマ
4種類のテーマから一つを選択するようですね。
gray・one_column・two_column01・two_column02
から好みで選べばいいと思います。
■管理人受信メールアドレス
管理者が問い合わせを受け取るメールアドレスですね。
■受信メールアドレスBcc
問い合わせを複数人に同時に送る際に設定します。
本来のメールでは宛先(To)がBccのアドレスを解らなくして送る設定です。
問い合わせって、基本的にその窓口からは管理者への一方通行なので、CcもBccも同じだと思うのですが・・・
Ccの場合は、相手方への確認メールにCcでつけたメールアドレスも開示されるということなのでしょうか。
■受信メールアドレスCc
設定したアドレスにも管理者宛のメールが届き、かつCcに設定したメールアドレスが
宛先(To)にも伝わる設定です。
問い合わせにおいても自動返信の際、設定したCcのメールアドレスが確認メールに記載されているのでしょうか。
■自動返信メールのヘッダー文・フッター文
それぞれ先頭と終わりのテンプレート文を設定できるのですね。
例えばヘッダーなら『お問い合わせありがとうございました』
フッターなら『出来るだけ早く、お返事致しますので、しばらくお待ち下さいませ』とかね。
■確認画面のヘッダー文・フッター文
これはお問い合わせフォームで、入力後、送信を押した際の確認画面のテンプレートですね。
■エラー画面のヘッダー文・フッター文
これは入力画面で何かミスがあった際に、出てくるメッセージのテンプレートですね。
■最終画面のお礼文
お問い合わせが完了した際の画面に出てくるメッセージのテンプレートですね。
『お問い合わせありがとうございました』って感じのお礼文ですね。
ここら辺の初期設定には、何か例文的な設定をあらかじめしておいてもらうと、
使い勝手がグンとよくなる気がしますね。
■最終画面のお礼文
これはデータベース、もしくは外部ファイルに履歴を残すかどうかという設定ですね。
残していきたいなら『保存する』をONに設定しましょう。
■言語
これは日本語・英語・中国語のどのフォームかを設定する項目ですね。
■拒否IP・ホスト
執拗な悪戯投稿などを阻止するための機能ですね。
相手のIPアドレス等がわかっているなら、こちらで設定することで、これ以上の問い合わせを防ぐことが出来ます。
■拒否IP・ホスト エラーメッセージ
拒否した相手へ表示するエラーメッセージを設定できるようですね。
全ての記載が終わったら、
右上にある『保存』ボタンをクリックしましょう。

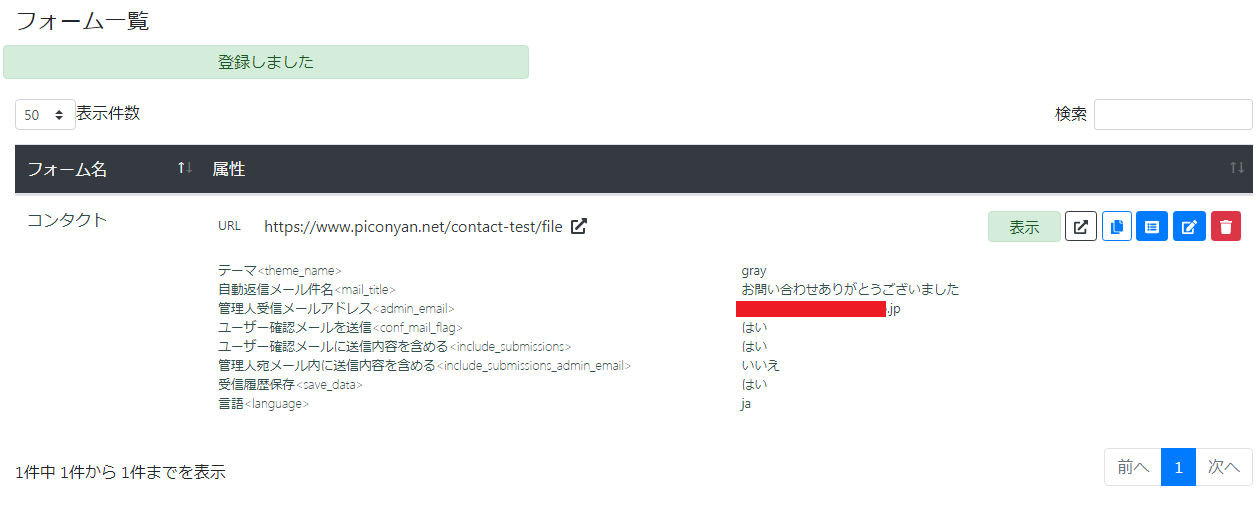
無事登録されましたね!
ステップ4./フォームの確認
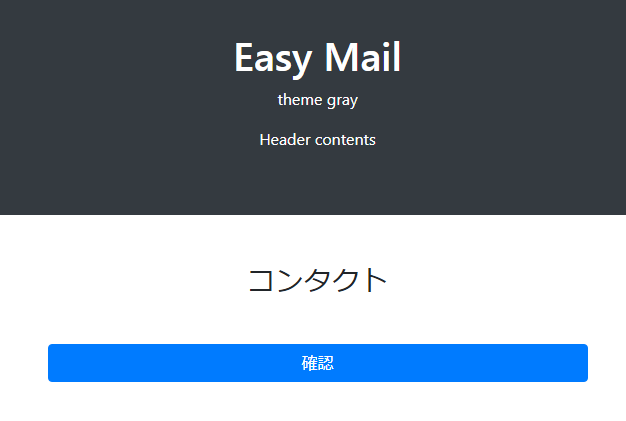
では実際に作ったフォームを見てみましょうか。

ん!?
何も項目がないんだが・・・
どうやら問い合わせフォームのページが出来ただけで、項目についてはこれから自分で設定しなければいけないようです。
正直、デフォルトである程度の形でフォームが完成しておいて欲しい気持ちにはなりましたね。
ステップ5./項目の編集

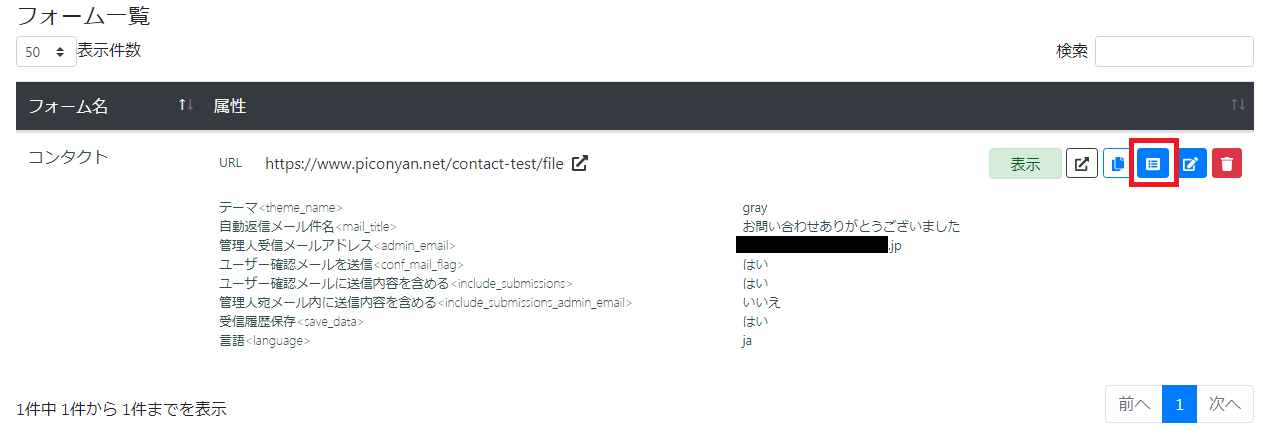
フォーム一覧のページの右側に『表示』というボタンがあり、
その横に5つのアイコンが並んでいると思うのですが、そのうちの3番目、
真ん中のアイコンが『項目の編集』になっているので、それをクリックします。

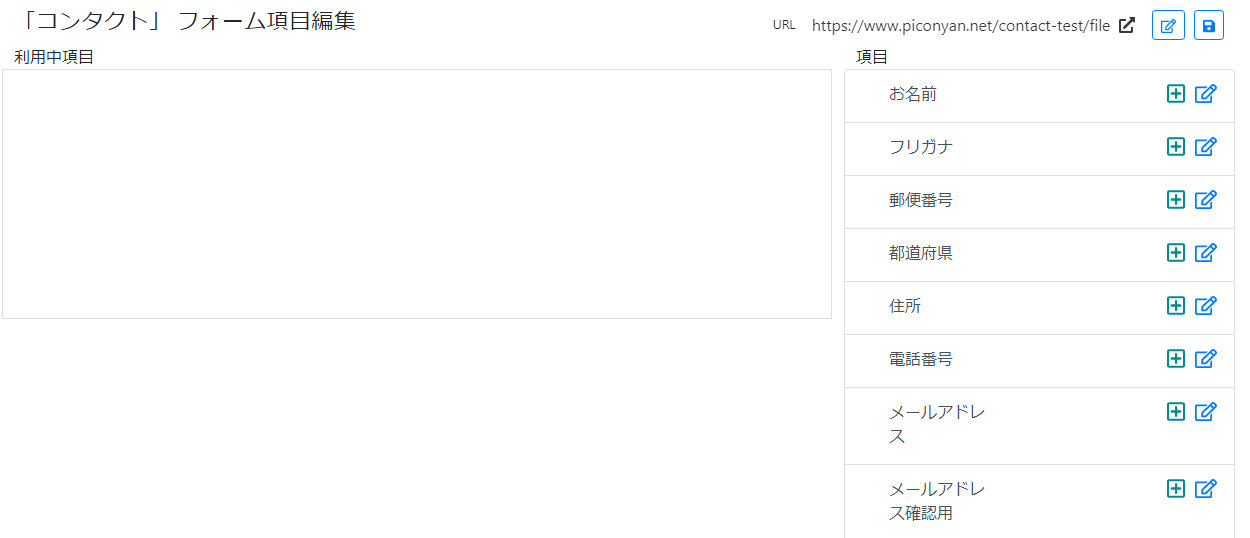
すると、このようなフォーム項目編集画面に移行するので、
必要な項目を右側から選んで追加していきましょう。

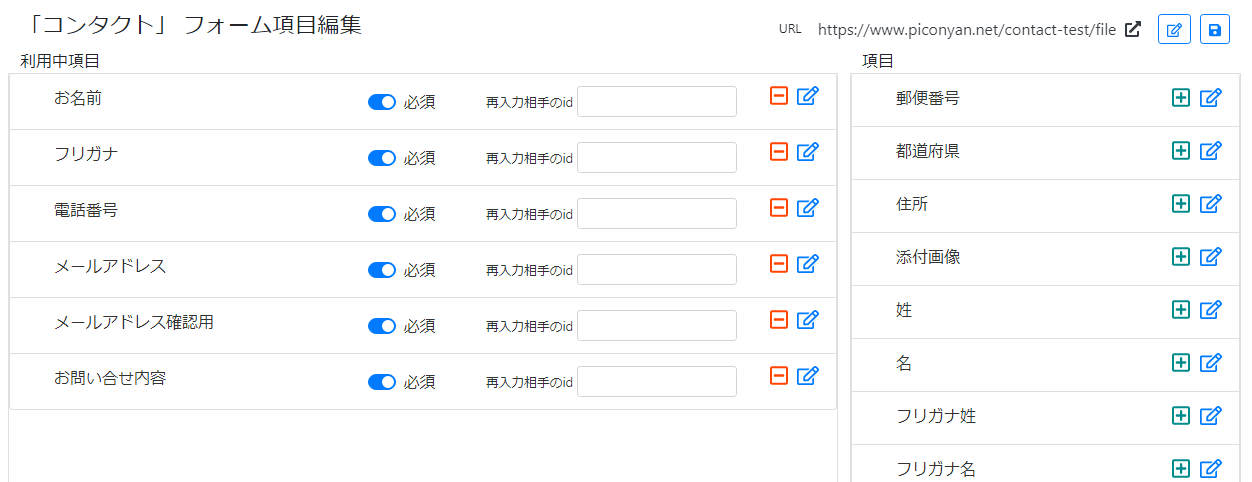
ためしにこの様に設定してみました。
必須項目である場合は、必須のボタンをONにしましょう。
『再入力相手のid』についてはよくわかりませんね・・・。

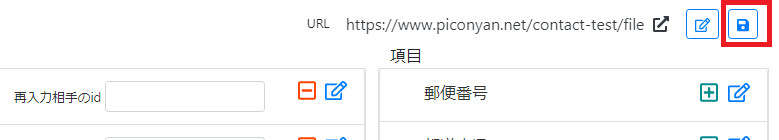
ちなみに、更新を確定する場合は、少し解り辛いのですが、
上図のアイコンをクリックして保存をしましょう。

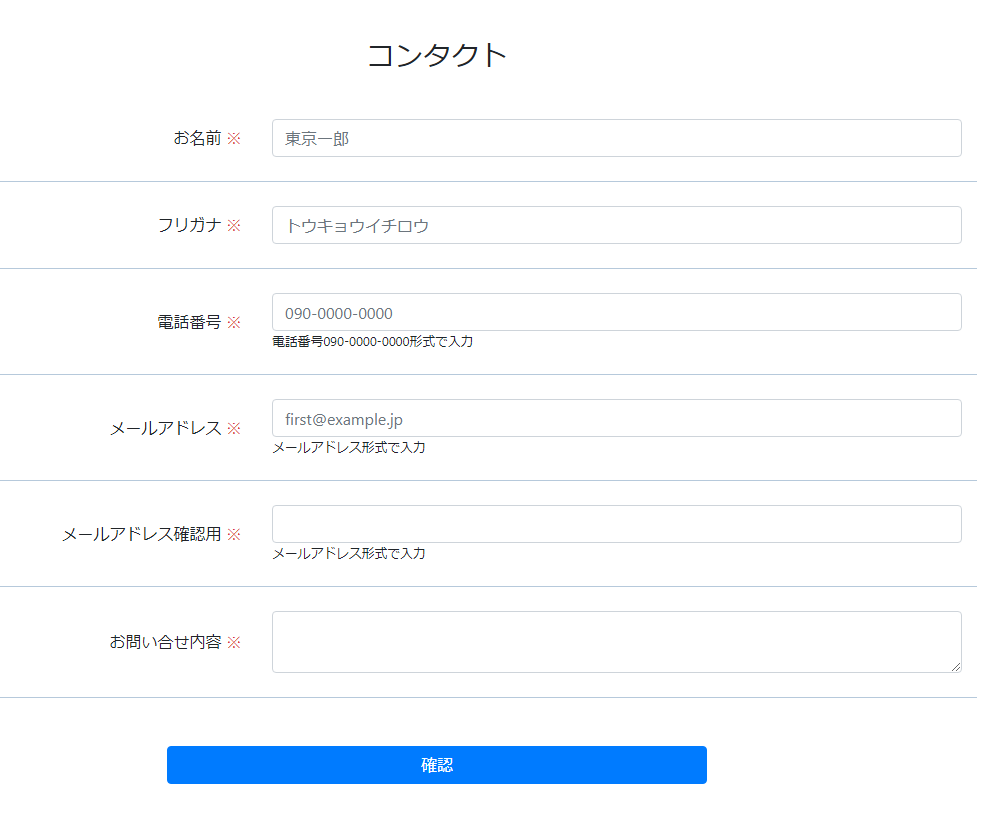
完成したフォームがこちらになります。
設定した『お名前・フリガナ・電話番号・メールアドレス・確認・お問い合わせ内容』が追加されていますよね。
なるほどなるほど。
では、実際に問い合わせをしてみましょう!
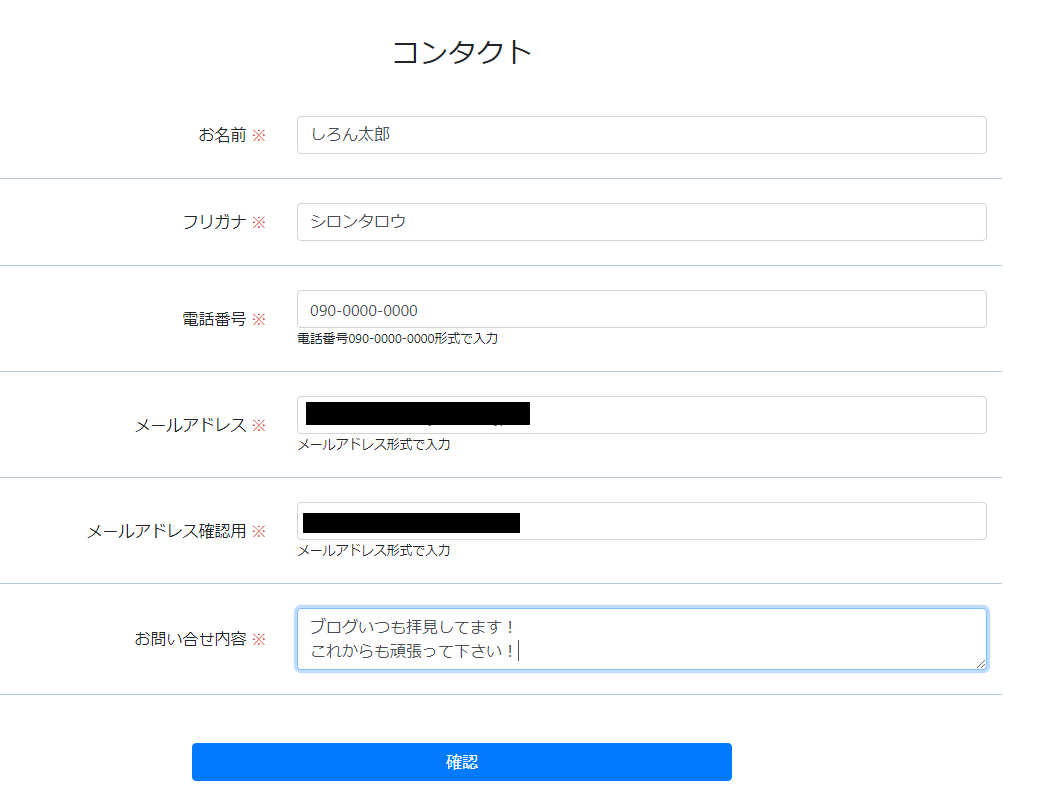
ステップ6./実際に問い合わせてみる

このように入力してみました。
さて、これで確認ボタンを押してみます。

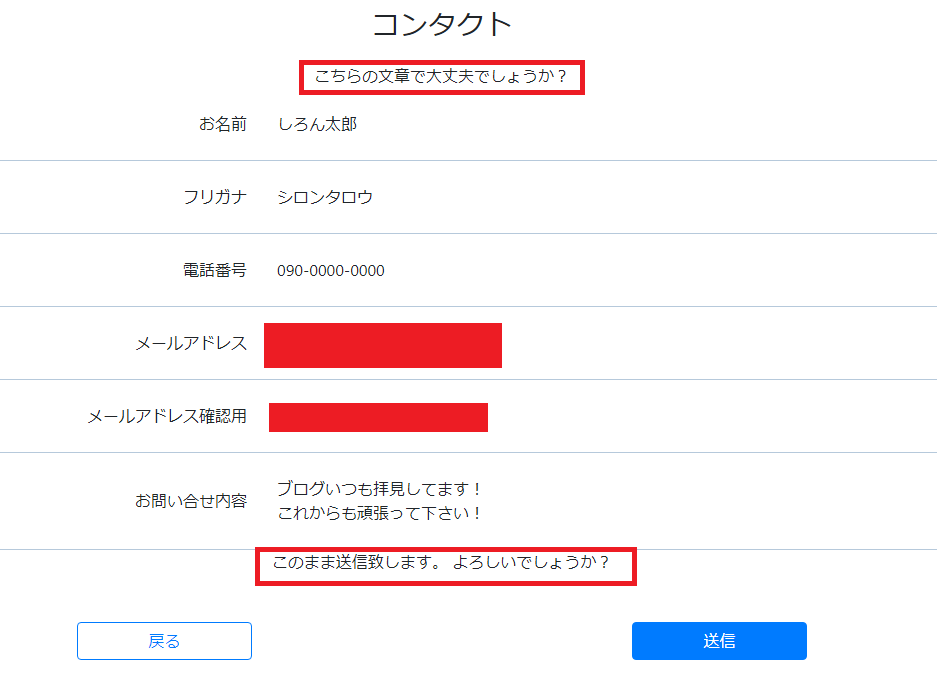
確認画面が出てきました。
先ほど設定した『確認画面のヘッダー文・フッター文』も、
ちゃんと表示されていますね。
じゃあ、送信・・・と!

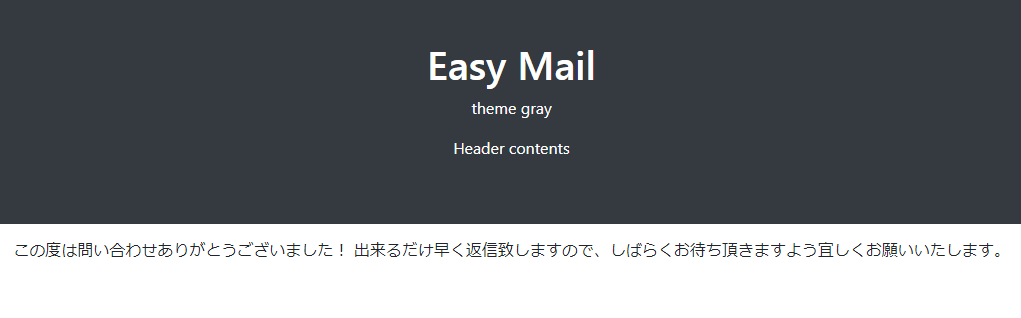
送信完了画面が出てきましたね。
設定画面では改行したつもりだったんですが、どうやら改行はされていないようですね。
見るデバイスによるのかもしれませんが、PCだと若干間延びして見づらいですね。
できれば改行も反映されると、なお良しかと思います。
あと戻るボタンも出来れば欲しいかもですね。
さて、届いたメールを確認してみるか。
あれ、見当たらない・・・って、迷惑メールフォルダーに届いていましたね。

管理者あてに届いたメールがこちら。
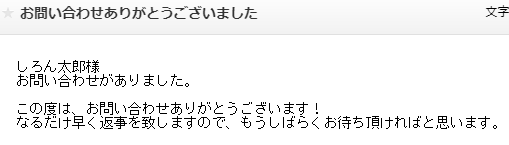
ん?これはいいのか?『管理者へ』とかじゃないとややこしいよね。

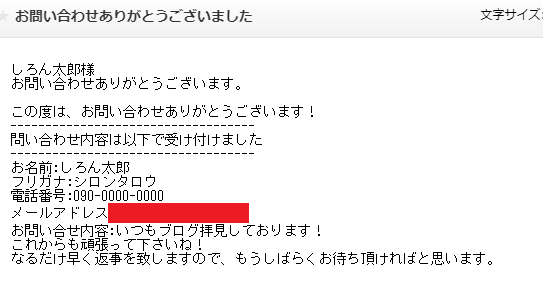
そして、問い合わせた方に届いたメールがこちら。
下の部分は合っているけど、上の部分の文章なんか変じゃない?
「お問い合わせありがとうございます!」って、なんで繰り返してるのかな?
何か設定をミスった?
確認してみたのですが、こちらの設定に、そもそも『お問い合わせがありました』って文言の部分がないのですが・・・うーん。
ポイント
めちゃくちゃ混乱しましたが、どうやら冒頭の
『しろん太郎様
お問い合わせありがとうございます』
と
『しろん太郎様
お問い合わせがありました』
ってのは、デフォルトで書き込まれる仕様のようですね。
だから、自動返信のヘッダーにまで『この度は、お問い合わせありがとうございます!』と記入すると、同じことを連続で言ってしまうことになるので、
こちらは仕様をはずすか、もしくはデフォルトで入力フォームに入れておくかをした方が親切だと思いますね。
あと、自動返信メールタイトル・ヘッダー・フッター文が、問い合わせした方と、管理側、どちらにも同じ内容が来るため、内容によっては非常に困惑します。
どちらの文章にも『なるだけ早く返信致します』の旨が記載されていると、
一体どっちが送信者側メールで、どっちが管理者側として受け取ったメールなのかよくわかりません。
せめて別個にするか、そもそも管理側に届くメッセージは、シンプルに問い合わせがありましたの一言でいい気がしますし、『管理人宛メール内に送信内容を含める』という設定もあるので、それだけでいい気がします。
ステップ7./その他の機能
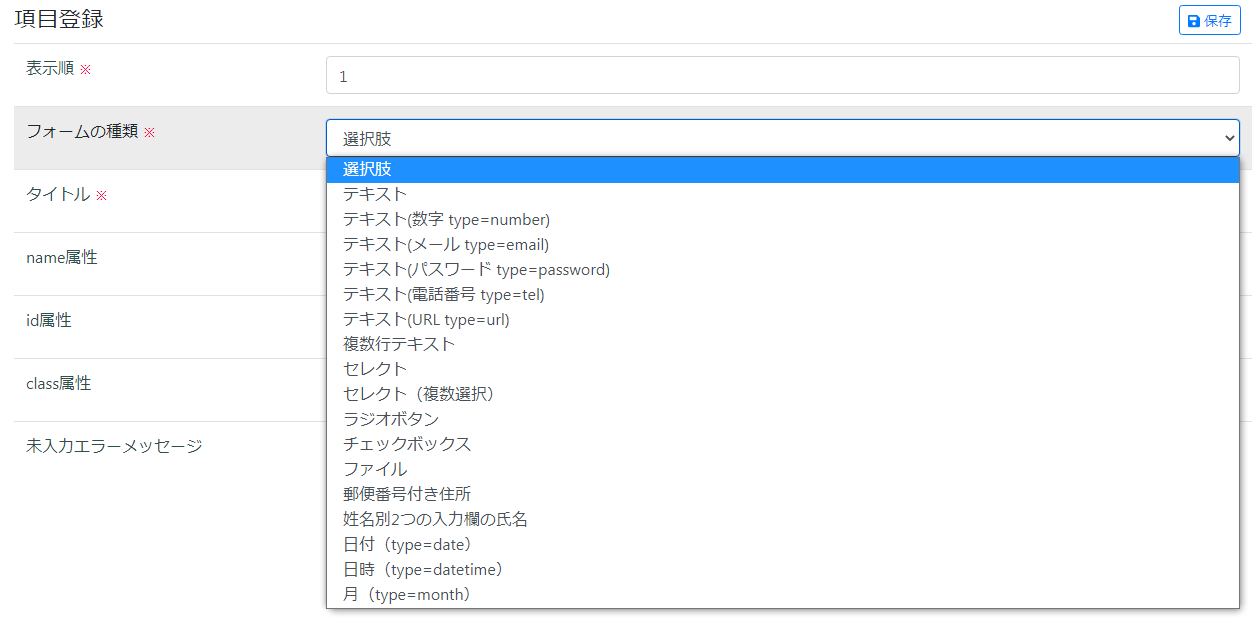
■フォーム/項目登録
フォームの項目は『名前』『電話番号』など最初から決められているものだけでなく、
なんと自分で項目自体を作ることが可能なんです!

フォームの種類も自由に選べ、例えばこれ好きなキャラクターを選べるようにして、
人気投票フォームに作り変える事だって出来るんです!
個人的に、この機能に非常に魅力を感じてしまいましたね。
EasyMailいいじゃんコレ!
■フォーム/項目一覧
追加した項目含め、今ある項目の一覧が一目でわかるページ。
しかも、各項目が、どのフォームで使われているかも一目瞭然!
便利ですね!
■データ/受信履歴
いちいちデータベースにアクセスせずとも、この受信履歴で問い合わせの確認ができます!
ちゃんと検索機能も備わっているので使い勝手も○!
■データ/添付ファイル
添付ファイルのページでは、今まで送られてきた添付ファイルをダウンロードすることが出来ます!
これまた便利ですね!
一つ贅沢を言うならば、サムネイルが表示されればなおよかった!
■設定/テーマ
デフォルトで用意されている4つのテーマも、それなりの知識があれば、自由にカスタマイズが可能!
自身のサイトに合わせてデザインをいじったり、リンクを貼ったり、自由自在です!
■設定/多言語
こちらの言語設定も、知識があれば色々いじれるようです。
テーマの設定や、こちらの設定は、どちらかというと上級者向け設定になりますので、
素人はあまり弄繰り回さない方がいいかもしれませんね。
■設定/管理者設定
問い合わせフォーム設置URLを変更したり、タイムゾーンを変更するページです。
■設定/パスワード変更
その名のとおり、パスワードを変更するページです。
まとめ
いかがだったでしょうか?
実際にフォームの設置から、実際に問い合わせを行うまでを説明致しましたが、
皆様に少しでも伝わっていれば幸いです。
正直な感想を言わせて頂きますと、無料で高機能なメールフォームであるとは思いますが、設定段階から初心者には少しハードルが高いようにも思います。
また、初期のアップロード時にものすごく時間がかかるのも、最優先の改善項目な気もします。
(高機能が故に、ファイルが膨大になるのも致し方ない気はしますが)
ワードプレスのプラグイン等でもお問い合わせフォームは色々あり、
いずれもすぐにインストール・設置が出来るため、
その点でEasy Mailが選択肢から消えてしまうのは非常にもったいないと思います。
まだまだ改善点は多く見られますが、そこがよくなりさえすれば、
これほど便利なものはないと思います。
今後のバージョンアップで、UI等がよくなれば、自然とユーザーも増えるのではないでしょうか。
今後のEasy Mailに期待です!
↑ダウンロードはこちらから!
今回説明は省きましたが、開発者向けのマニュアル等も、公式サイトに載っていますので、拘った問い合わせフォームを作りたい方は、是非参考にしてみてはいかがでしょうか?
個人的ですが、Easy Mailはかなり気に入りました。
いい部分も沢山あるので、使わせて頂こうと思います!